New realities: Leap into mobile VR Design

By 2022, Virtual Reality is predicted to make more than $80 million in a year in headset shipments alone. For the past few years, the technology was mainly adopted by top companies like Microsoft, HTC, Facebook, Google. Now, VR design is becoming mainstream, embraced by small and medium companies in multiple industries.
Here's just a brief rundown of companies that adopted VR products recently:
- DreamVR is a 360 TV with multiple channels, communities, and content that spans across many categories - Sport, Business, Music, Art, Fashion, Beauty. It's been an excellent destination for exploring immersive content that content creators do across multiple fields.
- Italian National Agency of Tourism built a VR application that presents users with an immersive experience of touristic spots, cafes, restaurants. Country visitors can have the taste of their vacations before they get to the country. A similar strategy can be actively used by tourist companies, hotels, restaurants, and other travel and hospitality businesses.
- IKEA: the company built a VR app, a place where users can try the furniture in their homes. Such a solution helps users to make better decisions and remove doubts about their purchases. A similar approach can be used by retail companies and e-commerce platforms across many industries.
For designers, it means that VR design is transitioning from a rare innovation to a must-have service. Teams have to get up to speed with ideating and executing VR projects; otherwise, they will be missing out on a stream of potential projects.
Challenges of starting out with mobile VR
Designers are still not sure about approaching VR. There many reasons why people delay starting out with virtual Reality - and here are the main ones.
Skills
For one thing, working with Virtual Reality requires an in-depth knowledge of 3D. You need to understand how VR devices work and adapt your projects to these technical specifications. On top of that, you need to work in Computer-Aided design. DSLR 2D images and possibly video editing.
Understanding
Developing a design for a VR app is different than any other graphic design and user experience project. You are working with a complex environment and complex interfaces which require attention to detail.
Physics is useful for realistic VR design
You need to know if you are developing simulators that rely on the environment but less on the interface. Users experience a ready interface, but they can't change anything in their surroundings. Other apps have an interface but don't offer an available set - like Samsung Gear VR that works on the existing environment.
Getting tools
For mobile VR, designers can no longer get by with only one tool for idea execution. Firstly, you need manual tools like paper and pencils - this is how you create low-fidelity 2D sketches. Secondly, you need new tools - even though Sketch can be used to bring your manual drawings to digital work, you'll also need 3D and 4D tools. The go-to option in the industry is the Unreal Engine, Unity, Maya, 4D.
In this article, we give you a full overview of how to get started with Virtual Reality, from theoretical understanding to practical steps. Let's go!
VR application and its types
VR design starts with the knowledge of the subject: you need to know the nature of VR applications. It's not a complicated topic, mainly because mobile VR applications are only made of 2 components.
Environments
A VR environment is a set design where a user will be sent during using VR. This is a third-party world. On its own, the environment is static - you can't change or manage it unless you have an interface.
Examples of VR environments
Full Dive VR games, where users get dropped in a realistic surrounding. The most famous games that use technology similar to fully-immersive VR are Fallout 4 VR, The Solus Project, Skyrim VR.
Interfaces
An interface is a set of features that allows users to interact with an environment. If you are painting a picture, the drawing itself would be an environment and brushes that you use to change and modify it is the interface. Even a promising environment will quickly become boring without an intuitive interface; however, it's evident that the interface without an environment can't become a ready product.
Examples of VR interfaces
VR e-commerce tools are an example of a user interface. You can browse products, put them into your cart, try on, and make purchases. In such software, the interface is a lot more important than the settings, because the purpose of the product is functional rather than entertaining.

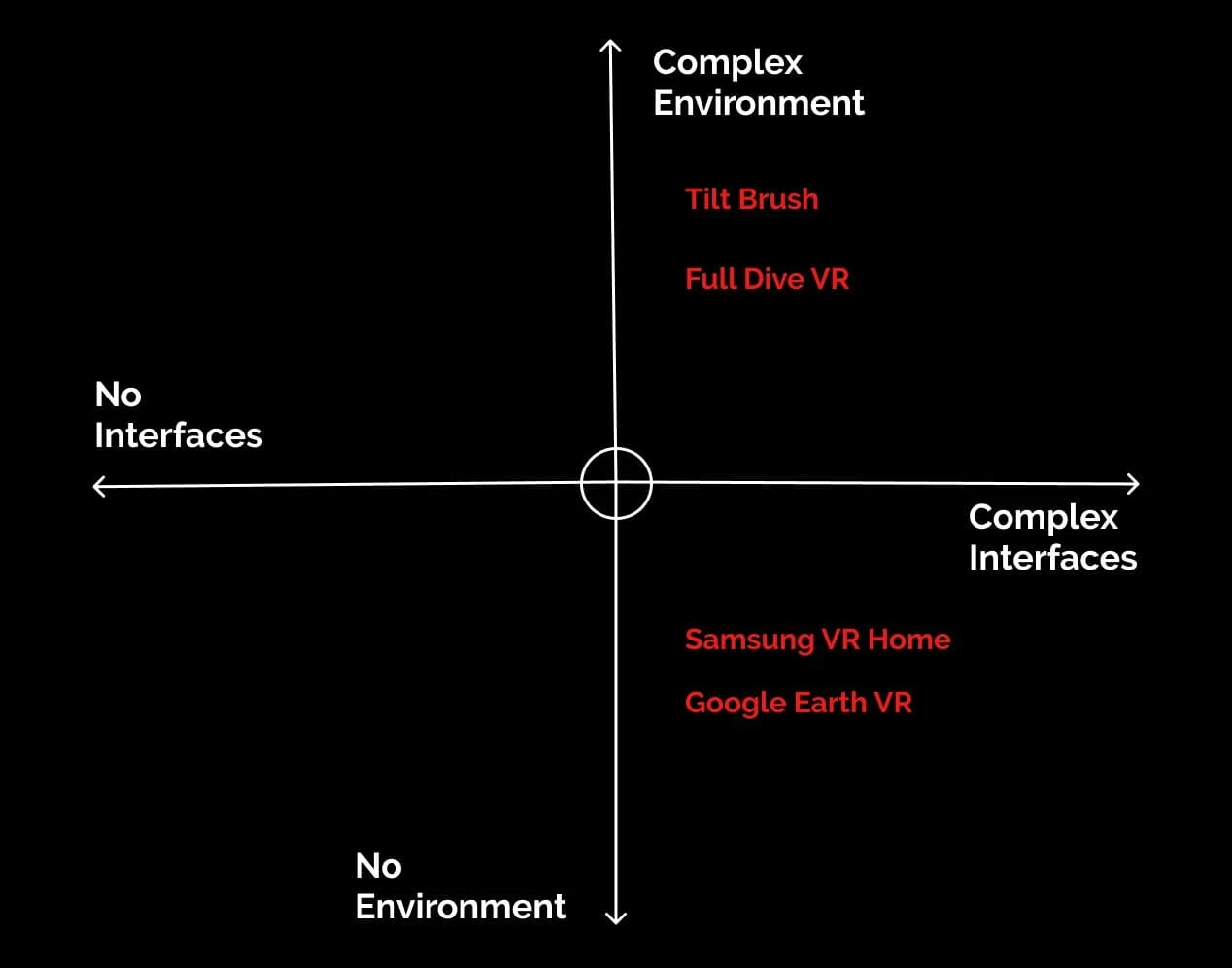
Comparison of environments and interfaces
Prioritizing interfaces over environments - or vice versa
Every beginning (and even experienced) VR designer inevitably has to decide where to focus efforts. You can't develop a perfect product with an ultimate interface and environment on budget and with thing deadlines. Given enough time and resources, you can work to improve both, but even so, one aspect will stand out. So, how to choose whether you should focus on building an environment or developing the most instigate VR experience possible?
Purpose of the app
If your app has entertaining or educational scope, it's likely that immersion is your priority. The rule of thumb is, hee more realistic you need your mobile VR application to be, the higher level of environment you'll need. On top of that, your priorities depend on the level of detail. If the environment is particular (like a detailed showcase of human anatomy or a virtual city), you will need a high-quality interface to match up users" expectations.
The components of a simple VR interface
Apps that rely on functionality first (e-commerce, messaging, development tools) should focus more on the interface. If you are using basic settings like a person's room, or a virtual office, or a conference hall, a simple environment will do you justice. The ultimate user experience will largely depend on functionality, not on the surroundings.
Implementation: VR Design
Familiarizing yourself with basic concepts of mobile VR is the first step. Now, it's time to put this knowledge to test before you start building your own product.
Step 1 - Become an active VR user
After you know two concepts that make up all VR products out there, you need to see how they are implemented by other developers and designers. The majority of VR apps are free and can be downloaded from Google Play and VR. You can get started by purchasing Google Cardboard - it's the cheapest VR designs out there. If you are thinking about doing VR design professionally, you'll need more powerful GR - our top choices are Samsung Gear VR and Google Daydream.
Step 2 - VR-first design
Usually right after exploring the first couple of projects designers, being as creative as we are, already want to build their own projects. You will get inspired by other ideas and concepts you want to start doing your thing. There is always a temptation to do a copy of an existing project, but in reality, it will be a waste of time. Ultimately, our goal is to train from the very beginning to create your own VR concept and explore your creative narratives.
Three-dimensional thinking
In a typical design, you would grab a piece of paper and a pencil or open your favorite graphic tool, but with VR, you need to get a couple of basics down. Let's take a look at the spacial design and its fundamental principles.

VR design requires a basic understanding of physics, although you don't have to remember the formulas
Types of spatial design
- Follow-along: a user moves within the environment, and UI elements get closer. You often saw this arcade games: a character gets closer to a particular element, and after getting close enough, can interact with it.
- Confined space: all UI elements are tied to a specific point in the environment. If you move closer, the item won't move towards you. It's basically any object we see in real life - a building, street sign, a parked car. An object has a coordinate, and you can only interact with it once you are at that spot.
Practical exercises
- The first and one of the most effective ways to quickly get better at VR design and conceptualizing is applying real-life scenes to VR concepts. As you live your life, thinking about how to transfer these lines and shapes to a VR environment. Think about what menus and features you'd enable for actions like opening a fridge or going to the toilet if your life would be a VR simulator.
- Think about 2D games in 3D: exploring ready games is an excellent way to get more creative about your VR. Real-life surroundings offer limited narratives, so taking inspiration from shooters, arcades, quests, and modeling them in VR is a good way to get creative in your UI.
New VR inputs
Once you've accustomed yourself to thinking in three-dimensional terms, you are ready to face a new challenge - a user input. In VR, people can't rely on touchscreens or laptops to interact with functionality. You have no mouse, console,s, or touchscreens. VR requires designers to broaden their perspectives and embrace new methods of communicating with the environment and editing it.

You need to take into account sounds, speed, colors, self-motion, and locomotion.
Types of VR inputs
Most VR products and sets now enable the following types of data inputs (the situation might change in the future):
- Gestures: the app reacts to users' movements and translates them to moves of characters, if it's a game, or simply offers a feature based on a particular action.
- Eye-tracking: VR sets can track eye movements and change the angle in which the settings appear to users.
- Voice: some VR sets and apps rely on speech recognition and are capable of understanding simple voice commands. Others simply react to the sound of voice without understanding the meaning of what's been said.
- Hardware: platforms can be integrated with click and touch controllers, which sometimes look like consoles.
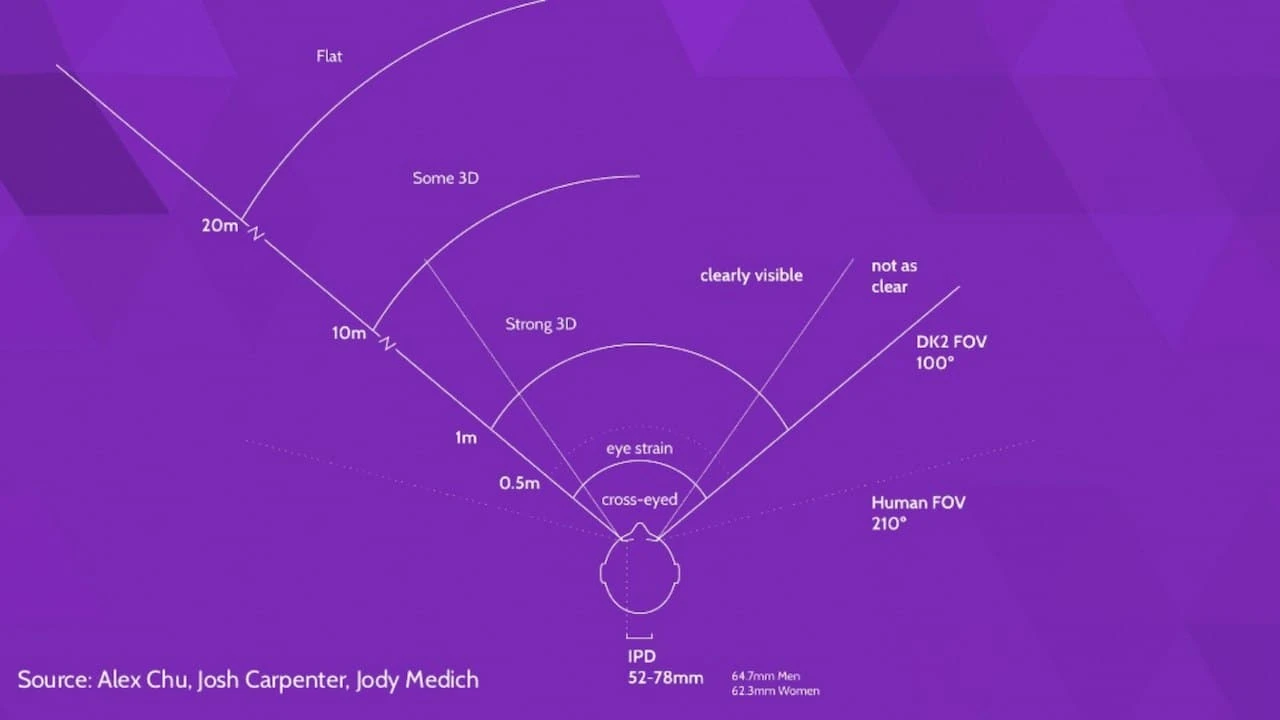
Minding the distance between a user an object
In 2D objects, it doesn't matter where exactly a user is towards the object. Environment dimensions thy relatively the same; even in 3D games, the differences are not as distinct. If you make mistakes in dimensions in non-immersive 3D design, you might get away within, but with VR, with a higher degree of visibility, every mistake becomes more visible.
In VR, backgrounds, mid grounds, and foregrounds matter more in the VR. You need to prepare different designs for objects when they are located on various distances from viewers.

Here's how an average VR user sees environment and interface
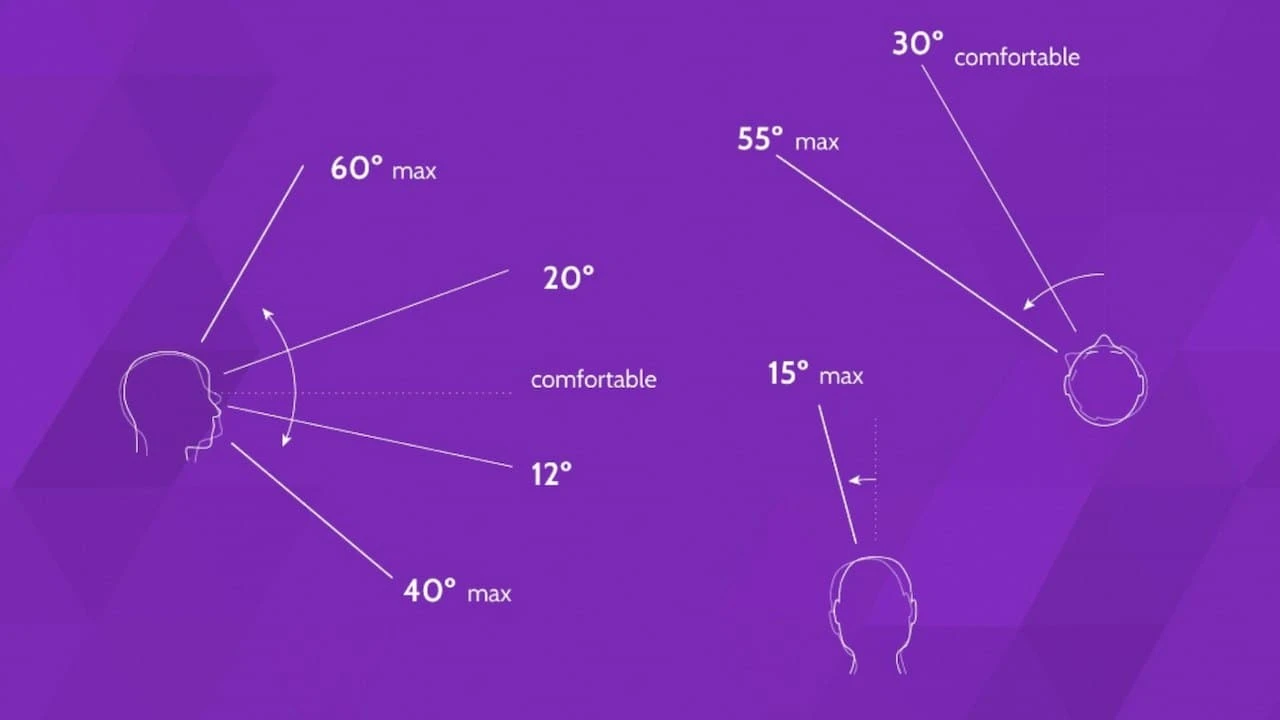
Vision zones and ergonomics
Every head-mounted display has different viewing zones. Three particular ones that you should be aware of are comfortable content zones - spots where the content looks the best and feels most realistic). There are also peripheral vision zones: you need to be mindful of the content that isn't in users' direct vision, in front of the eyes; users' visibility can be actually better than you count on. Lastly, there's a blind zone behind that a user doesn't see, which should be thought out carefully, too.

In 2D, designers only worry about eye movements on the F pattern or Google Golden Triangle - the direction in which the human eye moves immediately and the fastest. In 3D design, this pattern is different, and its specifics depend on headset characteristics, too. There's no universal value - you need to find the right approach through testing. Additionally, the plane is always moving, because users' hands, legs, and arms are dynamic.
VR prototypes
Making a prototype of your design allows you to decide which functions of your app you want to prioritize, evaluate which design decisions were right or not, and test the product in its semi-ready state. However, making a prototype is a challenge on its own, especially for VR products. There are a lot of aspects to take into account, and a lousy prototype can be worse than none.
Panoramas and 360 photos
You can make a prototype by creating 360-degree images and panorama. There are tools that allow simple transfer images, taken with a smartphone camera into multidimensional projection.
Tools for stitching a panorama
- Image Composite Editor by Microsoft: this is one of the oldest tools for panorama switching, and it's still one of the most efficient ones. The tool allows making panorama from videos and images. You can upload photos directly from your camera or computer storage. The functionality is very simple: you can stitch, export, and crop the file.s The software will make sure everything is sized in a realistic way - there are built-in templates for that.
- Hugin: this tool has a mini version that is lighter than the ICE, and it's also free. However, the demo version has a limitation - you can stitch no more than 5 photos at a time. On the other hand, the service prefers quality over quantity - the stitching accuracy is remarkable.
- Autostitch is a simple tool for panorama making where you can make panoramas of an unlimited number of pictures. The precision is lower than in other devices, but it works with dozens of images at a time.
Building a 3D interface: method one
After you have a ready panorama, it's time to place functionality in it with Google Blocks. It's been a tool that makes a 3D environment out of 2D images. You can model your situation and get a close look at your app's interfaces. You can place new structures and planes to create an in-app environment based on real-life pictures. This how realistic prototypes of gaming and video interfaces are created.
Cinema 4D
This is a go-to option for designers who have a subscription to Creative Clouds. Cinema 4D is a part of the package, and it allows us to build a first-person or third-person 3D interface. You can use panoramas created before or create a 3D geometric environment from scratch.
Photoshop
Photoshop has a 3D editing tool that functions similarly to panorama stitching tools. You can upload an ordinary 2D image, transform it into a panorama by choosing "3D", then "Spherical Panorama". After you have a panorama, you can modify it into a 3D view.

Photoshop lets us use core image editing tools like the pen and brush tool to draw elements that appear to be in 3D space. Once you have the canvas for the project, you can add new 3D features. Photoshop offers a bunch of 3D brushes that allow you to create objects with different line sickness, color patterns, shades, etc.
Sketch
If you are an active Sketch user, you can use a plugin for VR designed, called Sketch, to VR. The software has a "Plugins" panel where you can export add-ons and add VR design features. Then it works similarly to Photoshop - you can create a panorama or upload an existing one, and add objects there.
Summing up
To get started with VR mobile design, you need to spend some time researching theoretical aspects and becoming an efficient VR user. Once you are familiar with a tech stack's requirements, building an actual product will not be difficult. Even traditional design tools like Sketch and Photoshop offer plenty of opportunities for VR design. Finally, once you built your first prototype and understood the basics of the technology, you will get on the never-ending stage of idea search. Virtual Reality, after all, is mostly about creativity and vision, just like any other design. Sure, you need to make more technical factors into accounts and have scientific understanding, but it's easier than it seems. This guide already familiarizes you with basic ideas - so you can get started on your project immediately.