How to create augmented reality, writing 12 lines of code

AR.js — library to create augmented reality. She United with the framework A-Frame, which is designed to develop VR to the web. A major plus AR.js — a very simple process of creating AR applications. Simply import the library and add objects that the user will see when specific conditions — for example, point the camera at the marker or presence in a specified location.
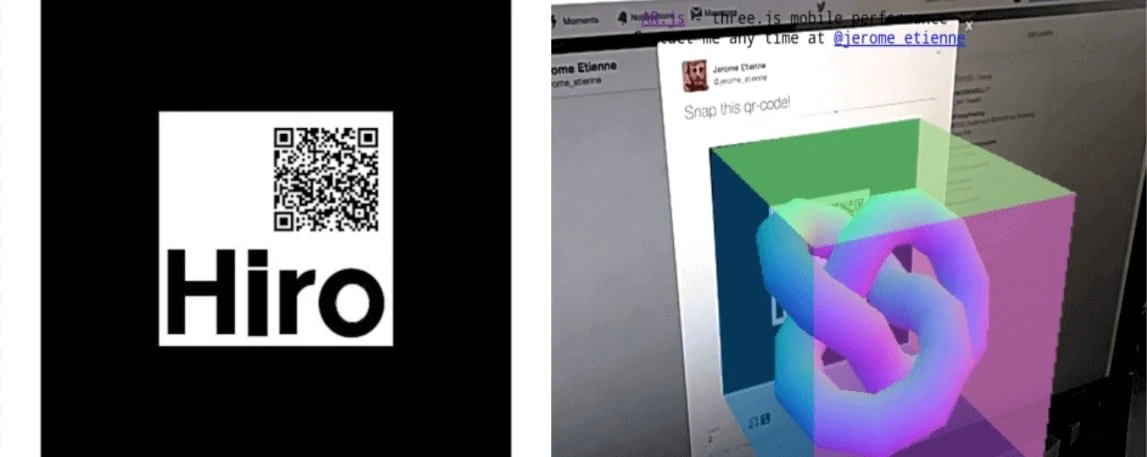
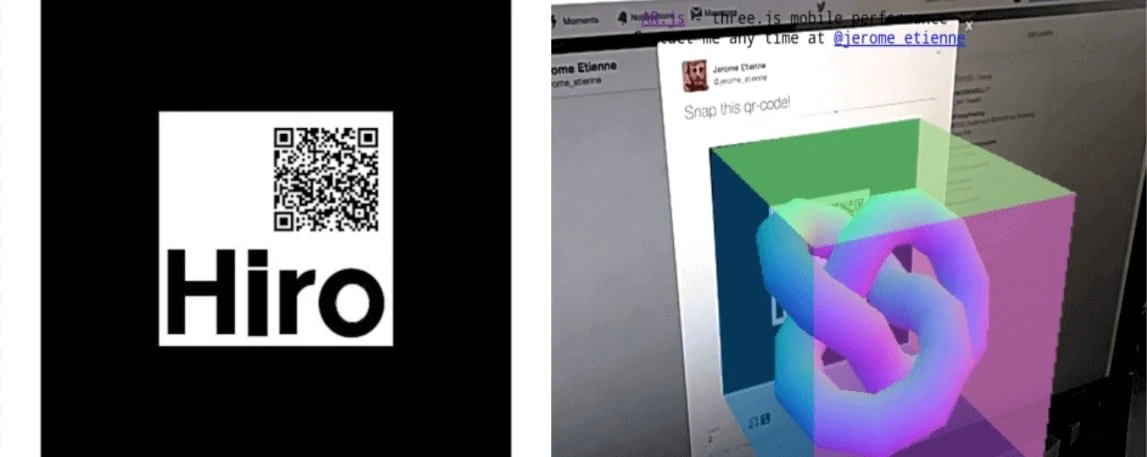
All the documentation links are at the end of the article, and view the most interesting — how this works in practice. The result will be like this:

Left — label right — AR is the object that appears when you point the camera / Source: medium.com/@jerome_etienne
Important: to view examples of AR content, you need a second device with a camera such as a smartphone. In the text there are links to CodePen. Open them on a device with a camera and allow the browser access.
How to create an AR app for a few minutes
Import the HTML code, A-Frame and AR.js:
<script src=”https://aframe.io/releases/1.1.0/aframe.min.js”></script> <script src=”https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js”></script>
Then inside <body> will create a scene that will cover all the necessary elements: the marker, the camera, the AR object.
<a-scene embedded arjs></a-scene>
The next step is to add a marker. While using preset Hiro. This is the default marker AR.js his image you’ll find below:
<a-marker preset=’hiro’></a-marker>
Add an AR object inside of <a-marker>. Try one of the primitives offered by the framework A-Frame:
<a-sphere position=”0 0 0″ radius=”0.8″ color=”#2AA29F”></a-sphere>
Finally add the camera. One must be outside of the marker. This is necessary in order to AR-the object appeared only when you point the camera at the marker. If the lens has no marker, the additional content is not displayed on the screen.
<a-camera entity></a-entity>
Here is the full code:
the <head> <script src=”https://aframe.io/releases/1.1.0/aframe.min.js”></script> <script src=”https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js”></script> </head> <body> <a-scene embedded arjs> <a-marker preset=’hiro’> <a-sphere position=”0 0 0″ radius=”0.8″ color=”#2AA29F”></a-sphere> </a-marker> <a-camera entity></a-entity> </a-scene> </body>
To test the functionality:
- Open the browser on your smartphone this app on CodePen.
- Allow access to the camera.
- Point the camera at the Hiro marker, which is posted below.

Direct the camera, an object of augmented reality. Remove the camera — the object disappears.
Instead of geometric shapes, you can insert another 3D-model. The recommended format — glTF. For example, this foam when you point the camera at a marker on the displayed model of the city. Here is the full code:

Augmented reality works in the browser
Another interesting possibility is to insert the AR of the English language. Its properties can be controlled using attributes, is described in detail in the documentation. To see an example, open the mobile link on this pen and point the camera at the Hiro marker. And here’s its code:
the <head> <script src=”https://aframe.io/releases/1.1.0/aframe.min.js”></script> <script src=”https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js”></script> </head> <body> <a-scene embedded arjs> <a-marker preset=”hiro”> <a-entity position=”-3 0 0″ rotation=”-60 0 0″ text=”align: center; width: 10; color: #2AA29F; font: roboto; value: Hello, Tproger”> </a-entity> </a-marker> <a-camera entity></a-entity> </a-scene> </body>
How to create your marker to the AR object
In the examples above used a standard marker Hiro. But we can create another image using online tool AR.js Marker Training. However, it must meet a number of requirements.
- the maximum marker resolution — 16*16 pixels;
- square shape;
- use only black or light gray color (e.g., #F0F0F0);
- no transparent areas;
- contains a simple text letter or number.
You also need to remember about the contrast. If token black background, then the environment should be light. Otherwise recognition will not work.
As a marker you can also use the bar code. More information can be see from the article the developer AR.js Carpinelli Nicolo (Nicolo Carpignoli).
What else can you do with AR.js
Tracking markers is just one of the types of augmented reality. The library can also be used to create the following interactives:
- Tracking images — when you point the camera at a 2D image the user sees on top of it or near it AR content. This may be another 2D image, GIF, 3D model, video.
- Augmented reality based on location. The user sees the AR content in the specified locations.
Detailed description of application and code examples can be found in the documentation AR.js and A-Frame.
If augmented reality a little, let’s see how to create a simple VR application for Android using Unity.